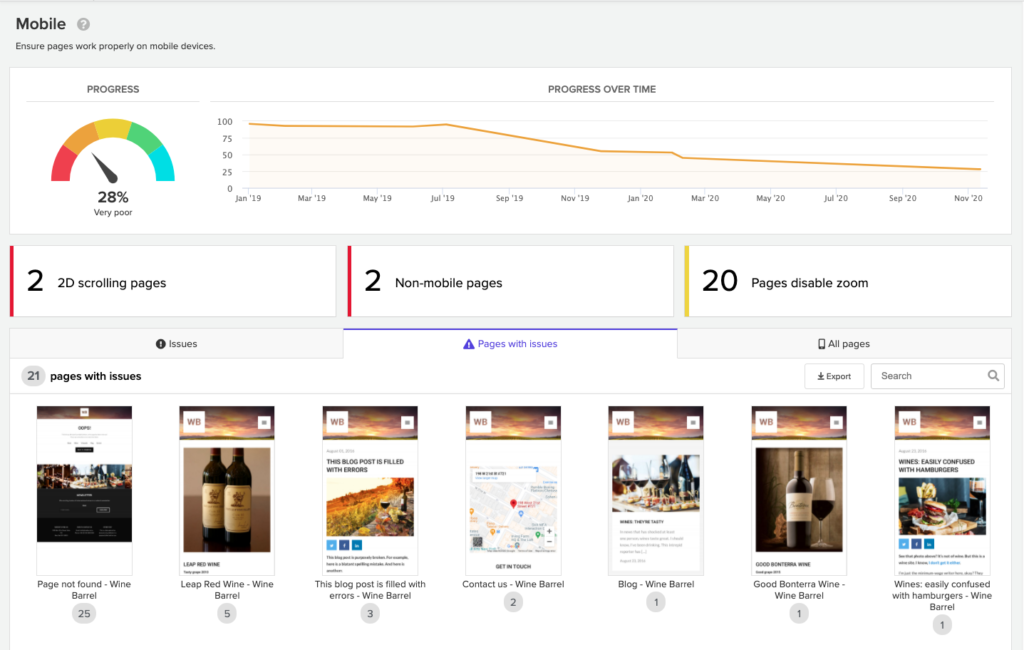
Mobile screen
This screen shows areas of this website that don’t work properly on mobile devices.

What it covers
The following checks are covered:
- Text must be large enough to read on mobile
- Links must be large enough to tap on mobile
- Pages must not scroll horizontally and vertically on mobile at the same time
- Pinch-to-zoom must be supported on mobile
For testing, an iPhone 5 is used, as it has the smallest widely-adopted screen size and is equivalent to the base resolution required for WCAG 2.1 compliance (accessibility).
How to use it
If any issues are detected, they will be listed at the bottom of this screen with either a red or yellow exclamation mark (red issues are more severe and will appear first). Click on an issue to view more information about it, and see parts of the website that are affected by it.