Content accessibility
The content accessibility section is designed to allow content editors to fix accessibility issues that are non-technical in nature.
It includes tests for alternative text (which should be added to images), page headings (which are required for screen reader compatibility), and readability.

Why it matters
Content needs to be accessible to as many people as possible. Things to ask yourself when creating content:
- Do my images contain alternative text descriptions that describe their content to blind users?
- Does my content have headings that allow screen reader users to skip through?
- Does my multimedia content have captions?
How to use it
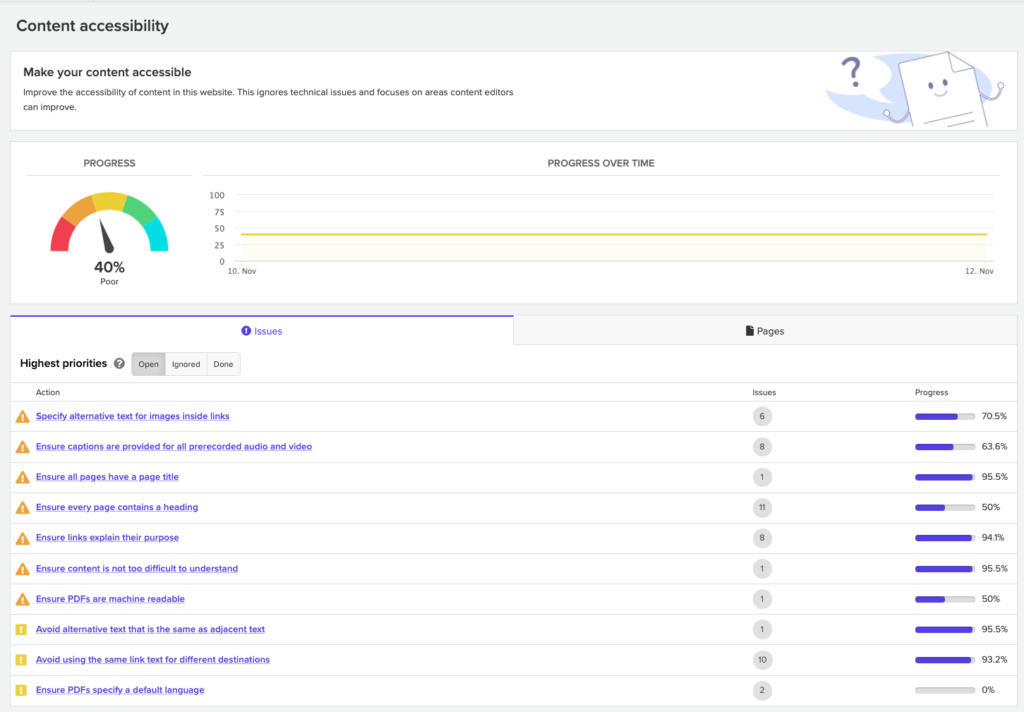
Silktide lists any content that appears to be inaccessible in a table:

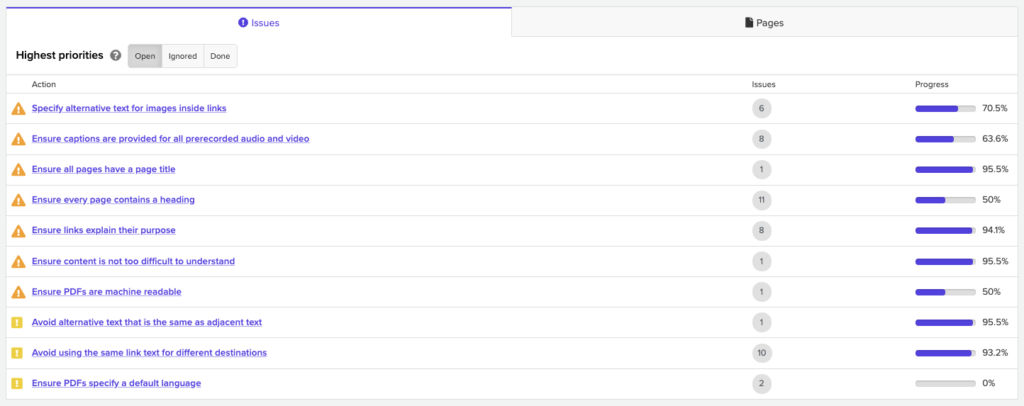
You can view a list of issues or a list of pages by clicking on the appropriate heading.
Issues are listed in the highest priority order. Each issue has a total number discovered and a progress bar indicating how close you are to fixing them.
Detail view
The information in the Detail View for each issue is contextual.
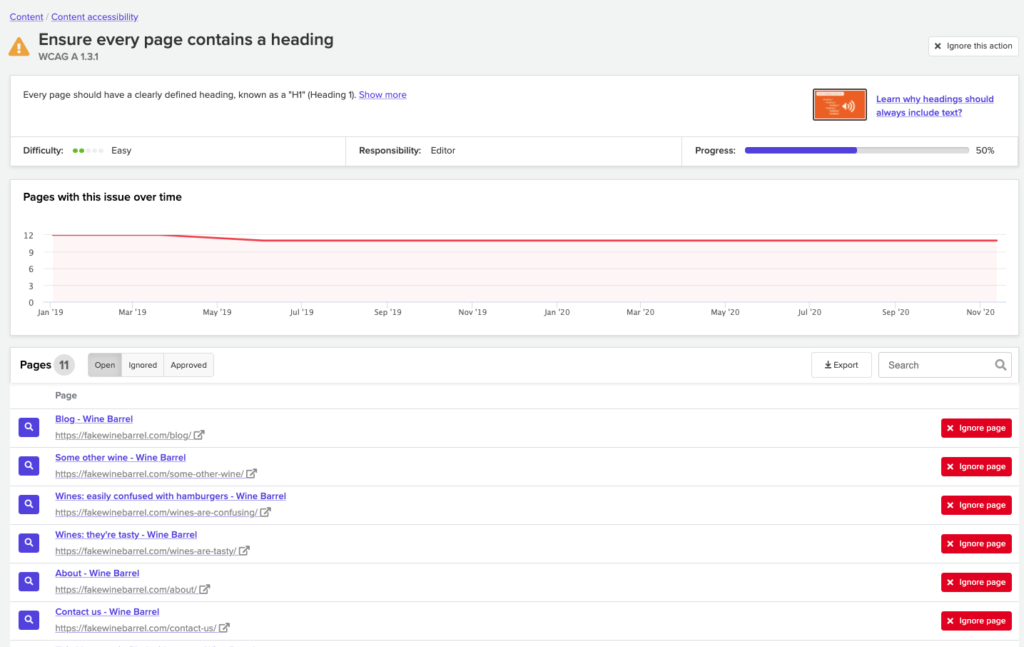
To get to the Detail View, click an issue’s name. The example below is for the ‘Ensure every page contains a heading‘ test.

Depending on the content, you can click on:
- Magnifying glass – this opens the Inspector, which shows you where the issue appears on a page.
- The page title – this also opens the Inspector
- URL – this opens the page on your site where the issue is found
- Ignore page– this will ignore this missing title for this page
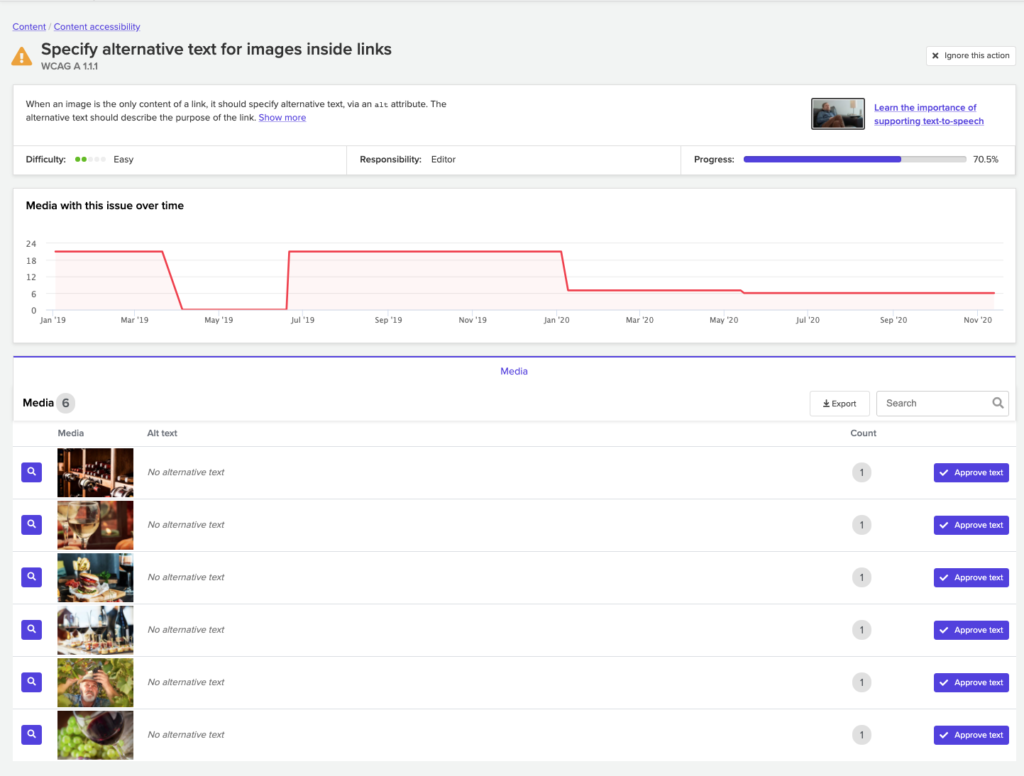
In another example, ‘Specify alternative text for images inside links’, the available options change:

In this example you can click on:
- Magnifying glass – this opens the Inspector, which shows you where the issue appears on a page.
- Approve text – allows you to ignore this issue.