How to integrate Silktide with Drupal 7
This guide details what the Silktide CMS plugin for Drupal 7 does, how to download and install/configure it, and how it is used in practice. You will need Administrator access and be able to upload a plugin to your Drupal 7 installation.
This plugin enables two main features:
- Easily switch from the Silktide application to the appropriate page in your Drupal installation to make changes.
- New or changed pages in your Drupal installation will be automatically checked in Silktide when published.
Downloading/Installing the plugin
Click here to download the Drupal plugin code
Download the code as linked to above. After downloading the code, decompress the folder to view the contents. You should see the following files:
- code-for-common.inc
- README.md
- silktide/
- silktide.zip
Navigate to the Modules page within your CMS and select the ‘Install new module‘ option. You should now upload the silktide.zip file as found in the files you previously downloaded.
Once this is installed, select “Configuration” next to the Silktide module inside the modules screen.
Here you should insert one of your API keys as defined below. Then you can test and save this form.
The final step is to add the code from code-for-common.inc to your common.inc file in the root of your Drupal installation (some may have this in the folder labelled includes/. This is where the meta tag is added to the page that lets Silktide know the editor URL for this page. It is likely you already have a _drupal_default_html_head function inside the file labeled common.inc. Simply insert the contents of this function from our plugin, inside your function that already exists.
Retesting your site
Once the Plugin has been configured in Drupal, you will then need to retest your site so Silktide will read the relevant data.
Login to Silktide and select your report – just click Retest in the top right and wait for the site to retest.
Navigating from Silktide to Drupal
Once the report has finished running, you can then view your results. If everything has been configured correctly, when viewing a ‘Page report’ you should see a pencil icon appear in the top right next to the Page and HTML buttons.

Clicking on the pencil icon will instantly take you to your Drupal installation with the appropriate page loaded.
Authentication
- Login to Silktide as a user permissions to manage the website you wish to link to (for example, an account owner).
- View the website.
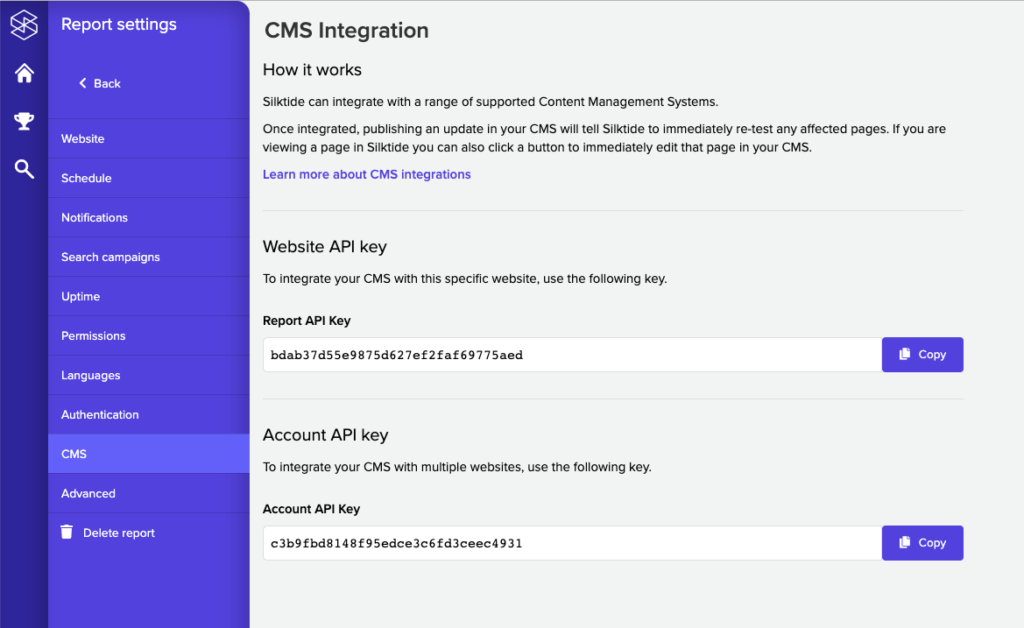
- Click Settings > CMS.
Silktide provides an API key to authenticate calls to the API for CMS’. To obtain a key:
Depending on the permission of your user, you will then be offered one or two API keys that you can copy:

- The Website API key grants access to integrate with the current website only.
- The Account API key grants access to integrate with all websites on the current account. You will only see this if you are the account owner.
See more
- How to find your Silktide API keys
- How to integrate Silktide with WordPress
- How to integrate Silktide with Drupal
- How to integrate Silktide with Craft CMS 3
- How to integrate Silktide with Sitefinity
- How to integrate Silktide with Umbraco
- How to integrate Silktide with Terminalfour
- Silktide API for CMS integration