How to integrate Silktide with Umbraco
This guide details what Silktide CMS plugin for Umbraco does, how to download and install/configure it, and how it is used in practice. You will need Administrator access and be able to upload a plugin to your Umbraco installation.
This plugin enables two main features:
- Easily switch from the Silktide application to the appropriate page in your Umbraco installation to make changes.
- New or changed pages in your Umbraco installation will be automatically checked in Silktide when published.
Installing the plugin
Download plugin source here (V7)
Download plugin source here (V8)
1. Navigate to ‘Packages’ > ‘Install local’ inside your CMS.
2. Accept the license and click “Install package”

3. Navigate to your page templates (ideally your master template) and include the following snippet of code.
<meta name="silktide-cms" content="@Html.Raw(HttpContext.Current.Items["SILKTIDE.CMS"])">Configuring the Plugin
Silktide requires an API key for authentication and a meta tag for the editor URL put into place for the webhook to be sent out, and the page inspector to work.
Obtaining your API key
Silktide provides an API key to authenticate calls to the API from Umbraco. To obtain a key:
- Login to Silktide as a user permissions to manage the website you wish to link to (for example, an account owner).
- View the website.
- Click Settings > CMS.
Depending on the permission of your user, you will then be offered one or two API keys that you can copy:

- The Website API key grants access to integrate with the current website only.
- The Account API key grants access to integrate with all websites on the current account. You will only see this if you are the account owner.
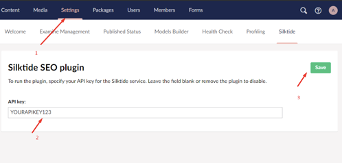
API key configuration in Umbraco
Head into Umbraco backend and select “Silktide” from the “Settings” menu. Simply place your API key in here provided by Silktide and hit “click here for verification”. If this returns successfully. Press “Save” for the changes to take effect.

Retesting your site
Once the Plugin has been configured in Umbraco, you will then need to retest your site so Silktide will read the relevant data.
Login to Silktide and select your report – just click Retest in the top right and wait for the site to retest.
Navigating from Silktide to Umbraco
Once the report has finished running, you can then view your results. If everything has been configured correctly, when viewing the Inspector you should see a pencil icon appear in the top right next to the Page and HTML buttons.
Clicking on the pencil icon will instantly take you to your Umbraco installation with the appropriate page loaded.
Confirmation of working webhook
If you publish a page in your CMS and then immediately switch into Silktide, you should see a blue progress banner appear at the top of the screen, while the updated page is tested.
If you’re experiencing difficulties with this integration, please reach out to us via the live chat built into your Silktide account.
See more
- How to find your Silktide API keys
- How to integrate Silktide with WordPress
- How to integrate Silktide with Drupal
- How to integrate Silktide with Craft CMS 3
- How to integrate Silktide with Sitefinity
- How to integrate Silktide with Drupal 7
- How to integrate Silktide with Terminalfour
- Silktide API for CMS integration