Resource rule
The resource rule matches a resource used by a webpage – e.g. an image, video, stylesheet, font, or any other file used by a page.
Example uses
- Find images over a certain file size.
- Identify pages using specific stylesheets.
- Identify pages using non-SSL fonts.
Supported options

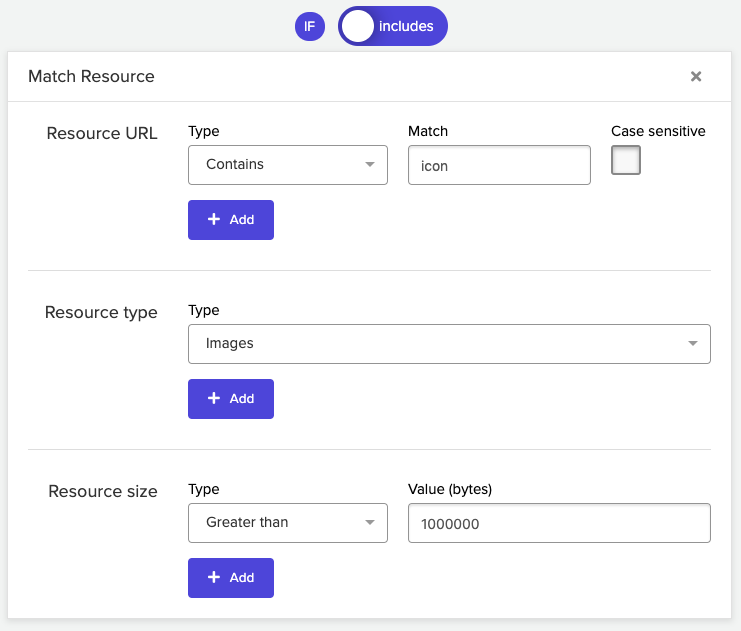
- Resource URL – the absolute URL of the resource. You can optionally choose to match any part of this URL.
- Resource type – the type of this resource, e.g. an image, or CSS stylesheet.
- Resource size – the file size of the received resource in bytes, ignoring any over-the-wire compression (e.g. if GZIP was used to compress the file).